AmplifyShader Halftone Shader
Halftone , 網點,這個關鍵字可以找到不少教學,2D、3D 的應用都有,今天這篇單純講 2D 應用。











* 首先看一下最終的成像:
* 分析成像的組成:
1. 網點圖案
2. 主要貼圖 → UV 移動旋轉
3. 溶解效果
4. 染色
* 1. 網點圖案製作
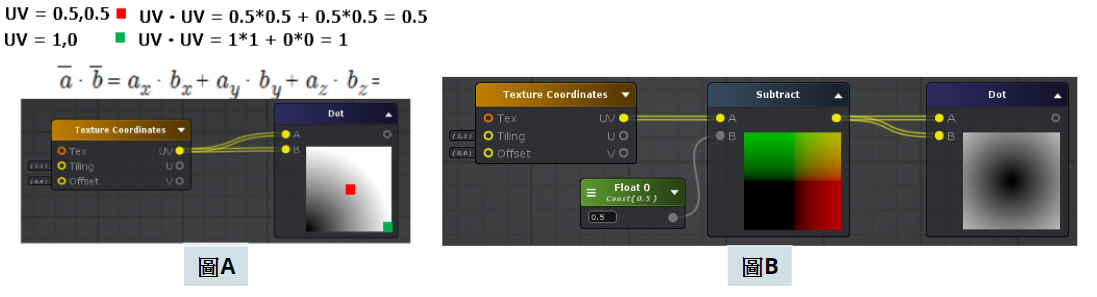
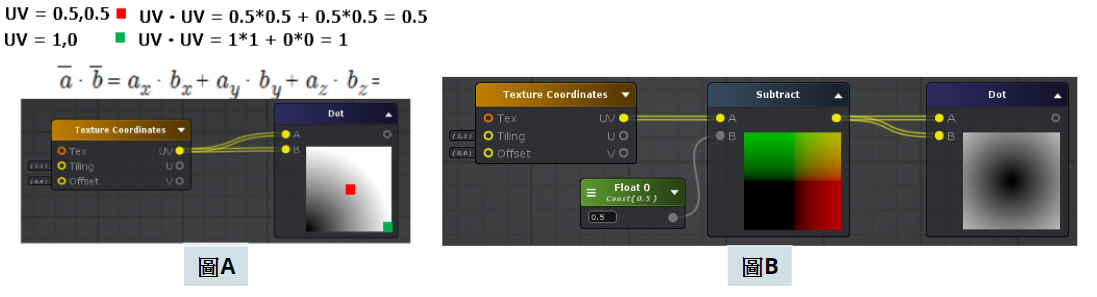
-- 1.1 要做網點圖案,可以利用 UV 去內積( 圖A ),再將中心點做修正,從左下修正到中間,就可以得到一個圓形的漸層圖( 圖B )

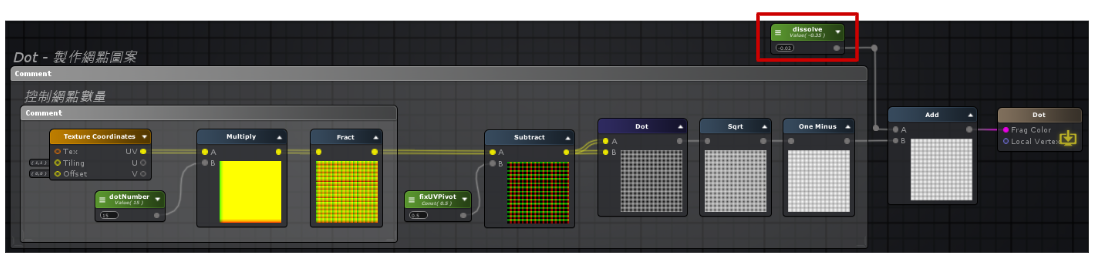
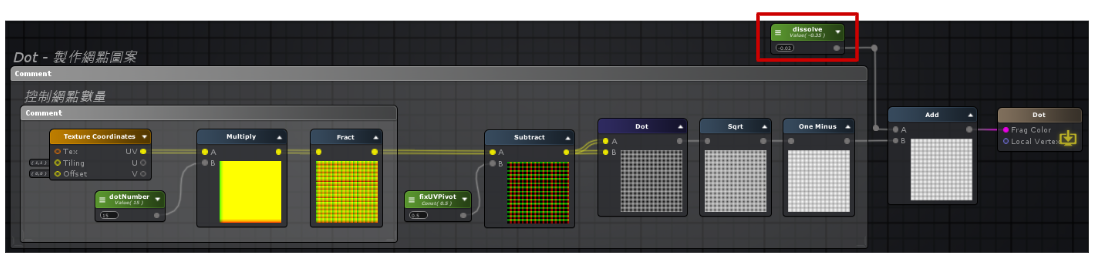
-- 1.2 1.1只有一個網點圖案,我們要 N 個,所以在內積前還要做處理,開放一個數值與 UV 相乘,利用 Fract 將數值校正到 0~1 區間
** Dot,Fract 的特性,如下圖
-- 1.3 漸層效果看起來有點太黑,這邊可以利用 Sqrt 校正一下漸層的效果
-- 1.4 到目前為止雖然看起來有很多網點了,但好像有點奇怪,應該是裡面白漸層到外面黑,這時候用 One Minus 來將顏色做反轉 ( 只適用在數值是 0~ 1 區間的 )
** Sqrt,One Minus 的特性,如下圖
[ 題外話 ] 1.1~1.4 的步驟就是用數學去計算出網點的圖案與數量,如果不使用數學做的到嗎? 可以喔,也是可以使用一張( 圖A ),開放數值對 UV Tiling 做數量控制,使用 One Minus 做出網點,下面的 Sqrt, Power 看個人想要效果使用,我使用來校正數值以達到自己想要的漸層效果。
* 2. 主要貼圖 → UV 移動旋轉
-- 2.1 選擇一張要來疊加移動旋轉的灰階圖,利用 mainTexture 的 Offset 當移動速度
-- 2.2 對 UV 做旋轉,Anchor 設定 0.5, 0.5
-- 2.2 對 UV 做旋轉,Anchor 設定 0.5, 0.5
-- 2.3 將步驟1的結果與步驟2的結果相加就會得到圖1的結果,有注意到嗎,到目前為止都是灰階圖(0~1),所以相加會有疊亮的效果
* 3. 溶解效果
-- 3.1 開放一個數值與步驟1、步驟2結果相加減,因為目前為止都是灰階圖,所以加到大於0就全白,減到小於0就全黑

* 4. 溶解效果
-- 4.1 步驟1~3的結果是一個灰階圖,為了更有卡通感,可以使用 Floor 把灰階去掉,無條件捨去進位
-- 4.2 Floor 後數值很單純,就是0 與 1,使用 Lerp 來進行染色。
-------------------------------------------------------------------------------------------------------------------------------------------------------------------
最上面的成果有的是對數值與主貼圖做變化,有的是對 Shader 做一點變化,就看個人需求了,用串的好處就是隨便改一下接髮,就可以很快看到成像,是否與想要的相同,但請不要忘記,這一切都是數值與數學,有時候全白與全黑或UV圖的預覽是無法反應出正確數值的,所以還是務必從數值上嘗試去理解那些數學的 Node 是做什麼用的,這也是我自己嘗試做的。XD








留言
張貼留言